Minggu, 02 Agustus 2009
pencet sana sene
gene ne caranya:
Pencet sene
Lo bisa pencet2 di sene ne!!loe bisa mencet kan???
gene ne caranya:
pencet sene
loe bisa pencet2 dah di situ.bisa mencetkan?!!?!
Selasa, 28 Juli 2009
Sistem Informasi
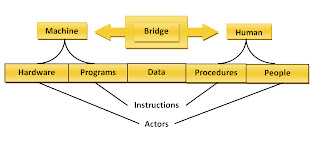
Sistem informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecah masalah dan pengambilan keputusan
Skema Sistem Informasi

Komponen sistem informasi
• Hardware / perangkat keras
• Software / perangkat lunak / program
• Prosedur
• Orang
• Database / Basis data
• Jaringan Komputer dan komunikasi data
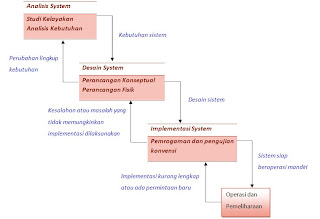
Siklus hidup pengembangan sistem informasi
Siklus hidup pengembangan sistem informasi atau Software Development Life Cycle (SDLC) adalah suatu proses pembuatan sofware yang meliputi Scoping - Requirement collection & analysis - Prototyping - Designing - Coding - Testing - Implementing - Maintaining.
Prinsip yang digunakan pada SDLC adalah model air terjun (waterfall) seperti gambar di bawah ini:

Arsitektur
Ada tiga macam arsitektur, yaitu:
• Arsitektur tersentralisasi
• Arsitektur terdistribusi
• Arsitektur client/ server
Arsitektur tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai faktor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar, dengan ribuan terminal untuk mengakses data dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi.
Arsitektur terdistribusi
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.
Arsitektur client/ server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, mini-komputer,workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan
Rabu, 03 Juni 2009
Kisi-kisi UAS
value=”klik disini” onclick=”klik()”, event(kejadian) apa yang digunakan
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
background document tsb berwarna merah
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A. <td> ….. </td> D. <th> ……. </th>
B. <tr> ….. </tr> E. </td> …… <td>
C. <tb> ...... </tb>
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
<td> ….. </td>
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1) <script language=”javascript”>
2) Var a=12;
3) Var b=4;
4) Function pd2(b) {
5) Var a=b*2;
6) return a; }
7) document.write(“Dua kali dari “,b,” adalah “,pd2(b));
8) document.write(“Nilai dari a adalah”, a);
9) </script>
Dari kode skrip diatas, maka hasilnya adalah .....
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
dua kali dari 4 adalah 8Nilai dari a adalah8
Jawabnya yang bold choooyy.......
1. Di dalam sebuah kode script ada tertulis seperti ini <input type=”button”
value=”klik disini” onclick=”klik()”, event(kejadian) apa yang digunakan
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
background document tsb berwarna merah
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A. <td> ….. </td> D. <th> ……. </th>
B. <tr> ….. </tr> E. </td> …… <td>
C. <tb> ...... </tb>
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
<td> ….. </td>
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1) <script language=”javascript”>
2) Var a=12;
3) Var b=4;
4) Function pd2(b) {
5) Var a=b*2;
6) return a; }
7) document.write(“Dua kali dari “,b,” adalah “,pd2(b));
8) document.write(“Nilai dari a adalah”, a);
9) </script>
Dari kode skrip diatas, maka hasilnya adalah .....
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
dua kali dari 4 adalah 8Nilai dari a adalah8
Rabu, 27 Mei 2009
membuat javascript by koyod3
<head><title>script</title></head>
<body><script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
</body></html>
Dari script di atas, maka hasilnya adalah....

Masih berhubungan dengan kode program pada nomor sebelumnya, apabila kode program pada baris ke 5 Var a=b*2 ; diganti dengan a=b*2 ; maka hasilnya adalah....
<html>
<head><title>script</title></head>
<body><script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a; }
document.write("dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
</body></html>

Rabu, 13 Mei 2009
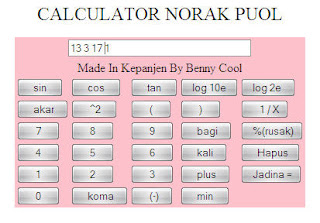
Kalkulatoran Yuuk

Ne scriptna..
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR CAEM 2010 </big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="lightblue" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">Powered By Hamim Caem</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" Jadina = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
Tugas N Jawaban Posting Calculator
1. Apa nama title skrip javascript tersebut ?
TitLenya : JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
Kamis, 16 April 2009
Buat Tombol
Ne example Lho....
Ketik script kayak di bawah...k
<input type="button"value="It's secret you know........."onclick="alert('Koq bandel bgt
eeeaaaa......')">
<input
type="button"value="jingga"onmouseover="document.bgColor='orange'"onmouseout="doc
ument.bgColor='blue'">
Jreng jrenq!!!
Zo nantik hasilnya Seperti Ini lHo..
Good Luck..
Gawe Sistem Admin Sekolah

Sistem administrasi sekolah merupakan salah satu pengembangan sistem tempo dulu....yang biasa di gunakan dalam administrasi sekolah...
Mau tau gimana buatna?????
Yuukk....kita liat.....^^
1.Seperti Biasa Instal Dulu server mis : xampp, wamp and??? and so on..
2.Instal Macromedia Dreamweaver.....
Kalau udh ada ya gag usah di install lagi...
3.Buat file index Biasana...namanya....index.html atau juga index.php
atao yang lain juga boleh..Hahaha..
Ne contoh na... :
4.Buat file-file pendukung yang mau di tampilkan di indexsas.html tersebut...
Ne example punYa Team Qwu...
That'sssssssss Alllllll...........
Waduhhh...Capekna.....^^
Wasslamau'alaikumm...
.
Rabu, 18 Februari 2009
2.B. Hyper Text Markup Language
3.B. Cascading Style Sheet
4.C. border-color
5.A. CGI
6.A. Practical Extraction and Reporting Language
7.A. < script language=”javascript”> </script>
8.D. menyatukan beberapa perintah
9.D. < br>
10.C. < script src=”file.js”> </script>
11.A. < p>
12.C. Mendefinisikan style sheet
13.C. PHP
14.D. < img src=”file.jpg”>
15.C. < th>










